相关文章
Github国内镜像网站
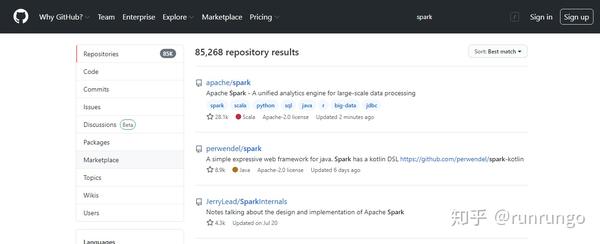
现在登录github 下载文件挺慢的,这里建议使用github镜像进行下载https://github.com.cnpmjs.org/https://hub.fastgit.org/案例:搜索spark点击进入替换这里的url为https:...
玩客云FRP穿透外网访问
本方法需要用到服务器进行FRP穿透无论使用玩客云做网站还是下载机,穿透后便可不在家也能管理和访问你的玩客云之前写过玩客云怎么刷armbian+宝塔7.4.x,和玩客云如何挂载硬盘这里具体就不说了目前刚好腾讯云在做活动,2H4G8M才74一年...
玩客云宝塔面板安装到外接硬盘
玩客云内置的存储空间非常小,安装宝塔后再安装几个环境就满了,还想多安装几个都安装不了只要将宝塔面板装到外接硬盘,想装多少环境、多大的数据库文件都可以放下啦已安装宝塔如果玩客云已经完成了安装宝塔面板,将其移动到外部硬盘1、博客有写过玩客云如何...
dplayer + m3u8+ p2p加速
1、打开 CDNBye OMS 注册账号。添加域名-认证域名。按照里面步骤来即可。2、php代码:<html><head><title>847默认播放器</title...
M3U8文件和TS切片加了Referer验证的PHP代理示例
主要使用 PHP 进行流量转发,需要消耗自己 PHP 服务器的带宽和流量。链接例子:https://rtmlive06.secureswiftcontent.com/rtmchannel/06-manifest.m3u8坛友一(kof97z...
文件外链网站推荐catbox
前言前几天看到一个国外网站非常有意思,它就是猫箱(译名),原名catbox猫箱:https://catbox.moe/猫箱catbox这是一个文件外链网站,就是上传一个文件,可以获得它的直链地址,别人访问这个地址就能获取文件内容比如大家想要...